✪ WeLcOmE ✪
วันนี้รู้สึกครึ้มอกครึ้มใจ ก็เลยอยากจะทำอะไรดีให้กับ TTS3 บ้างนะ เนื่องจากว่าเทอมนี้ต้นไม้ได้เลือกเรียนวิชา คอมพิวเตอร์กราฟฟิก ซึ่งไม้ก็ได้เทคนิคการทำโฟโต้ชอปมากมายซึ่งดูดีทั้งน้าน เพราะฉะนั้นเลยอยากจะมาแบ่งปันกับคนอื่นบ้าง ผิดถูกอย่างไรขออภัยด้วย!
quote :
✪ Content : สารบัญ ✪
quote :
✪ 1st Tutorial : Glass Text Effect ✪
วิธีทำตัวอักษรแบบแก้ว
ระดับ : Beginner
____________________
เนื้อหาและรูปภาพทั้งหมดในทิวทอเรียลนี้มาจาก psd.tutsplus.com
เครดิต >> Click <<
วิธีทำตัวอักษรแบบแก้ว
ระดับ : Beginner
____________________
เนื้อหาและรูปภาพทั้งหมดในทิวทอเรียลนี้มาจาก psd.tutsplus.com
เครดิต >> Click <<
ผลงานที่สมบูรณ์แล้ว

สิ่งที่คุณต้องใช้
- ฟอนท์ The Nautigal >> Click <<
- Pattern ลายแม่น้ำ (เสียเงิน) >> Click <<
- Background สำเร็จรูป (สำหรับคนที่ไม่ต้องการซื้อแพทเทิร์น) >> Click <<

สิ่งที่คุณต้องใช้
- ฟอนท์ The Nautigal >> Click <<
- Pattern ลายแม่น้ำ (เสียเงิน) >> Click <<
- Background สำเร็จรูป (สำหรับคนที่ไม่ต้องการซื้อแพทเทิร์น) >> Click <<
quote :
✪ Step 1 ✪
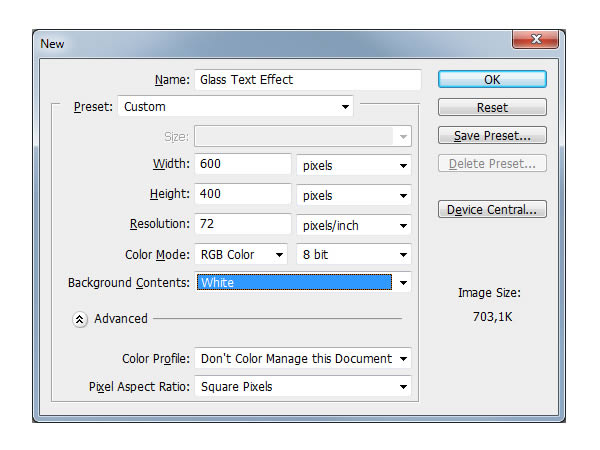
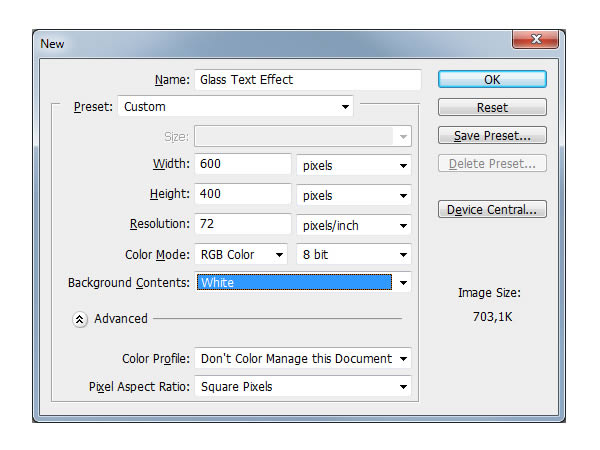
สร้าง Document ขึ้นมาใหม่ในโฟโต้ชอป ขนาด 600 x 400 (มากน้อยกว่านี้ได้) และปรับค่าดังรูป แบ็กกราวนด์สีขาว


quote :
✪ Step 2
____________________
คนที่ใช้แบ็กกราวนด์สำเร็จรูปข้ามขั้นตอนนี้ไปเลย
____________________
คนที่ใช้แบ็กกราวนด์สำเร็จรูปข้ามขั้นตอนนี้ไปเลย
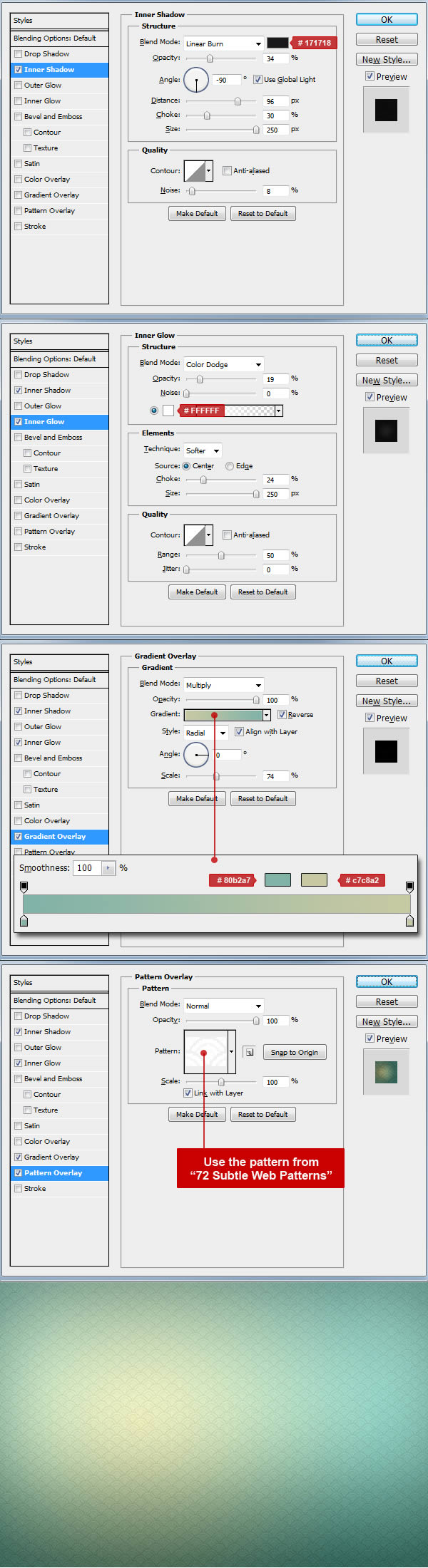
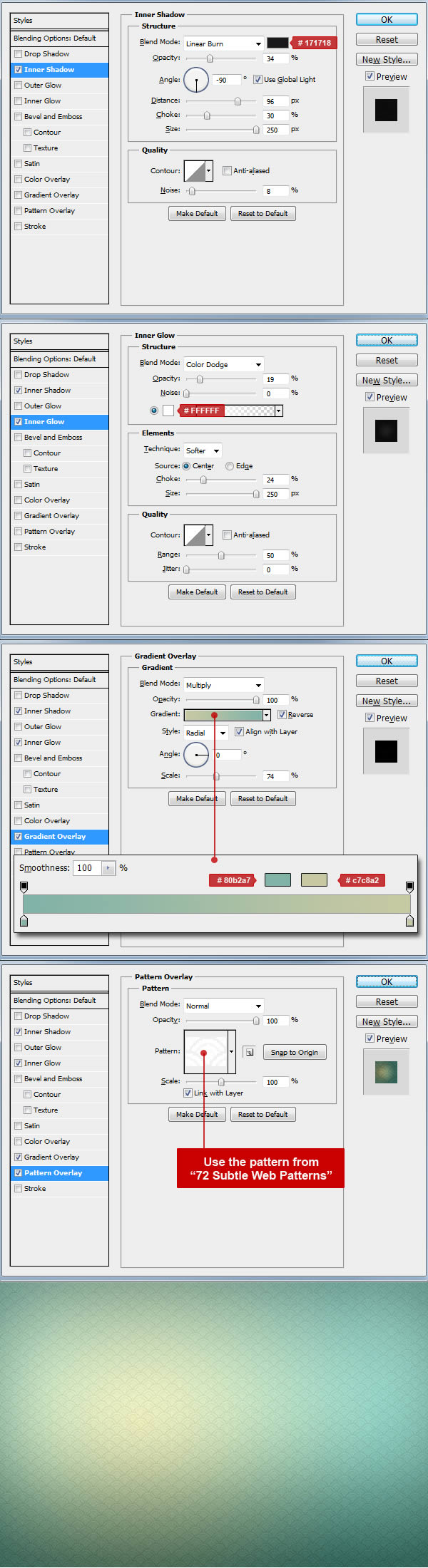
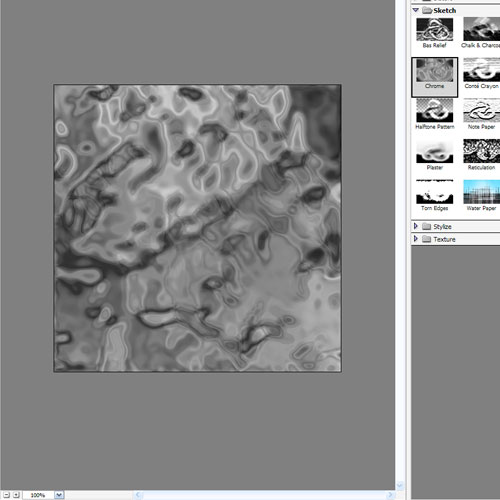
สร้างแบ็กกราวนด์ เลือกที่ Layer > Layer Style > Blending Options หรือจะดับเบิ้ลคลิกที่เลเยอร์แบ็กกราวนด์สีขาวก็ได้ หลังจากนั้นก็ปรับค่าดังรูป ถ้าเกิดซื้อแพทเทิร์นมา ตรง Pattern Overlay ให้ใช้แพทเทิร์นที่ 31 หรือจะหาแพทเทิร์นมาใช้เองก็ได้
ถ้าเกิดว่าแพทเทิร์นไม่ขึ้น ลองปรับ Opacity ตรง Gradient Overlay ให้ลดลง

แพทเทิร์นที่โหลดมานั้น ให้ดับเบิ้ลคลิกแล้วมันจะติดตั้งเข้าโฟโต้ชอปอัตโนมัติ (ถ้าเกิดเปิด Blending Options อยู่ ให้ปิดไปก่อนแล้วค่อย Install แพทเทิร์น)
การทำ Gradient Overlay ให้คลิกที่แถบ Gradient แล้วก็ดับเบิ้ลคลิกปุ่ม จากนั้นก็ใส่โค้ดสี (เช่น 80b2a7) ลงไป
จากนั้นก็ใส่โค้ดสี (เช่น 80b2a7) ลงไป
ถ้าเกิดว่าแพทเทิร์นไม่ขึ้น ลองปรับ Opacity ตรง Gradient Overlay ให้ลดลง

แพทเทิร์นที่โหลดมานั้น ให้ดับเบิ้ลคลิกแล้วมันจะติดตั้งเข้าโฟโต้ชอปอัตโนมัติ (ถ้าเกิดเปิด Blending Options อยู่ ให้ปิดไปก่อนแล้วค่อย Install แพทเทิร์น)
การทำ Gradient Overlay ให้คลิกที่แถบ Gradient แล้วก็ดับเบิ้ลคลิกปุ่ม
 จากนั้นก็ใส่โค้ดสี (เช่น 80b2a7) ลงไป
จากนั้นก็ใส่โค้ดสี (เช่น 80b2a7) ลงไปquote :
✪ Step 3 ✪
สร้างตัวอักษร เลือกเครื่องมือรูปตัว T จากนั้นใช้ฟอนท์ The Nautigal ที่ติดตั้งไว้แล้ว เอาขนาดประมาณ 225 (จขกท. เอาใหญ่กว่านี้) เลือกสีขาว เอาคำไหนก็ได้ตามใจชอบ แต่สำหรับทิวทอเรียลนี้ใช้คำว่า "Wow"


quote :
✪ Step 4 ✪
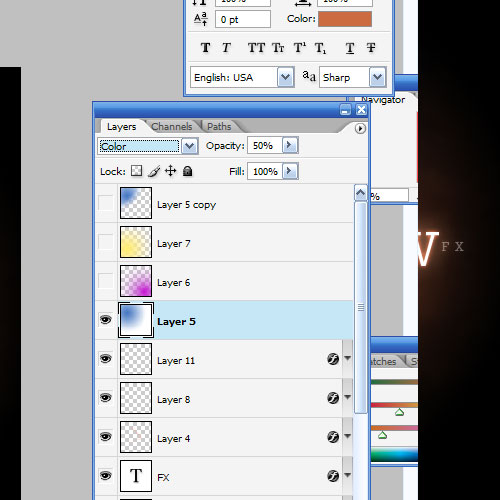
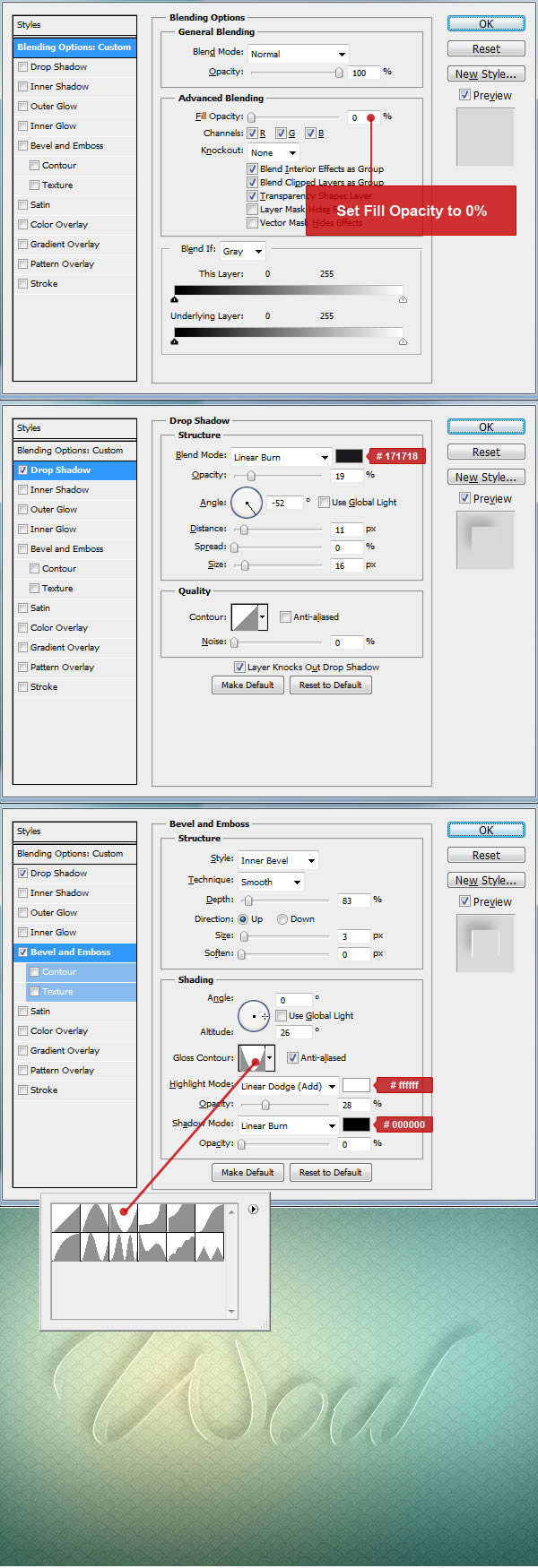
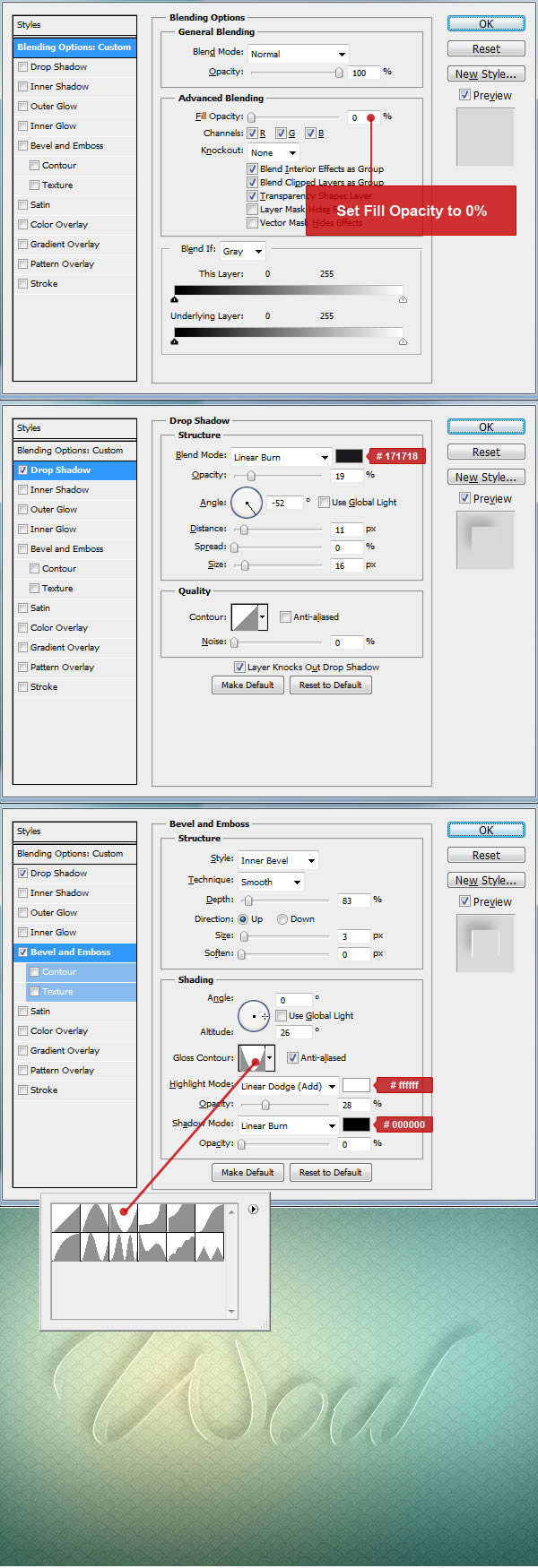
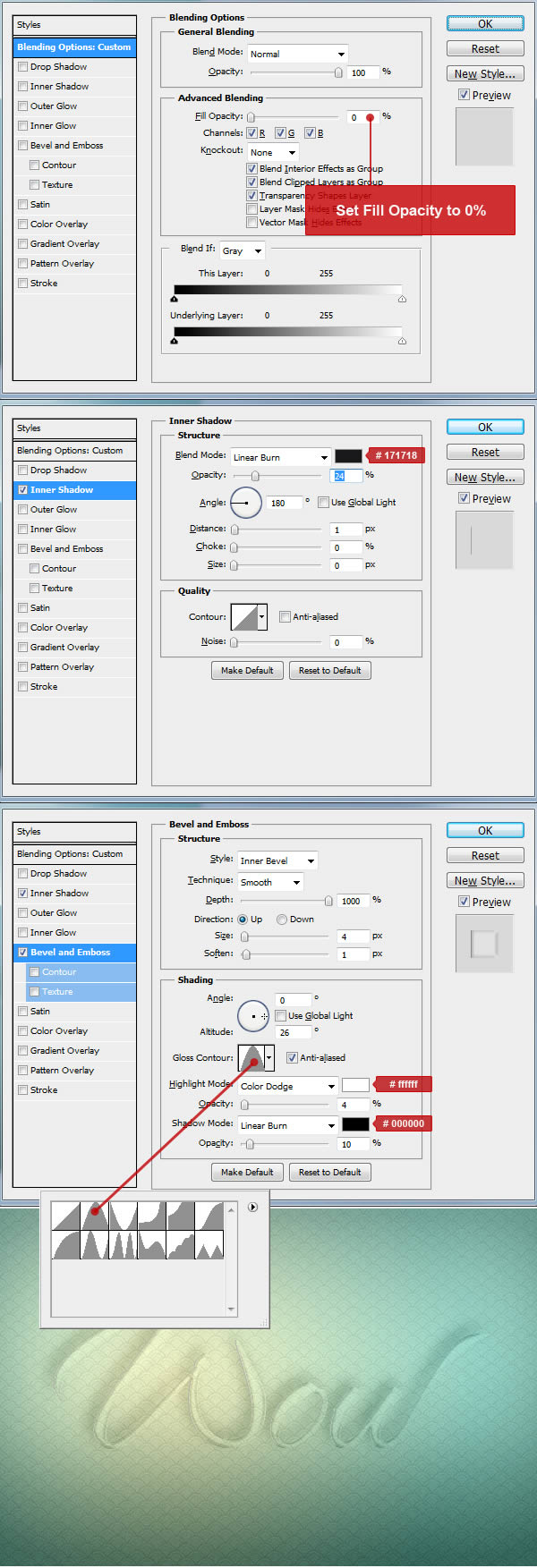
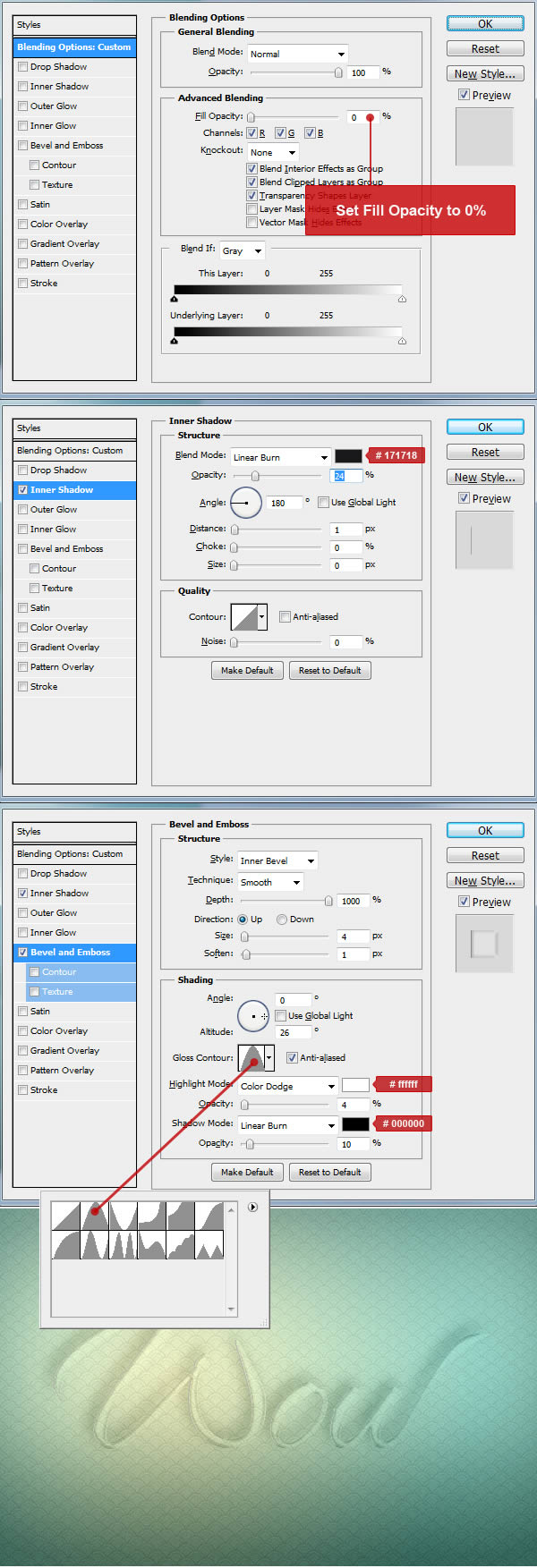
คราวนี้เราเลือกเลเยอร์ตัวอักษรอยู่ใช่มั้ย ขอให้ตั้งชื่อเลเยอร์ตัวอักษรนี้ว่า "1" เพื่อไม่ให้สับสนภายหลัง เปิด Blending Options อีกครั้ง และตั้งค่าตามรูป
ดูตรง Blend Mode ดีๆนะ จขกท. ชอบลืมเปลี่ยนทำให้ตัวอักษรผิดเพี้ยนไปเลย

ดูตรง Blend Mode ดีๆนะ จขกท. ชอบลืมเปลี่ยนทำให้ตัวอักษรผิดเพี้ยนไปเลย

quote :
✪ Step 5 ✪
คราวนี้เราจะก็อบเลเยอร์ตัวอักษร "1" นะ โดยการเลือกเลเยอร์ตัวอักษร "1" จากนั้นก็กด Ctrl กับ J พร้อมกันเป็นการก็อบเลเยอร์ตัวอักษรขึ้นมาใหม่ ขอให้ตั้งชื่อเลเยอร์ตัวอักษรอันใหม่นี้ว่า "2" แล้วคราวนี้เราจะลบการปรับแต่งตัวอักษรในเลเยอร์ "2" ให้หมด ไปที่แถบเมนูแล้วก็เลือก Layer > Layer Style > Clear Layer Style จากนั้นก็เปิด Blending Options และปรับค่าดังรูป


quote :
✪ Step 6 ✪
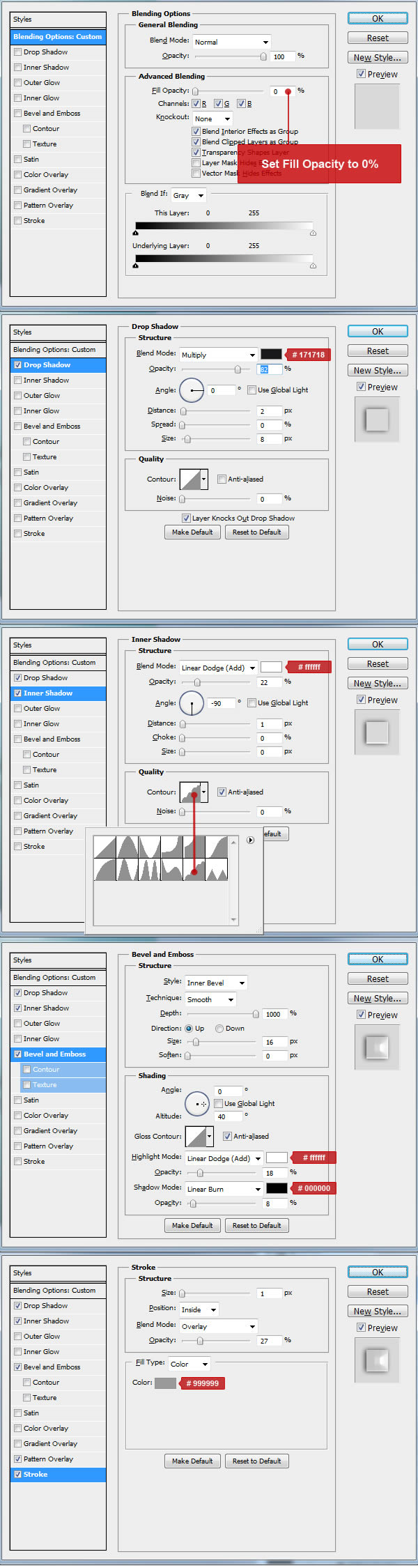
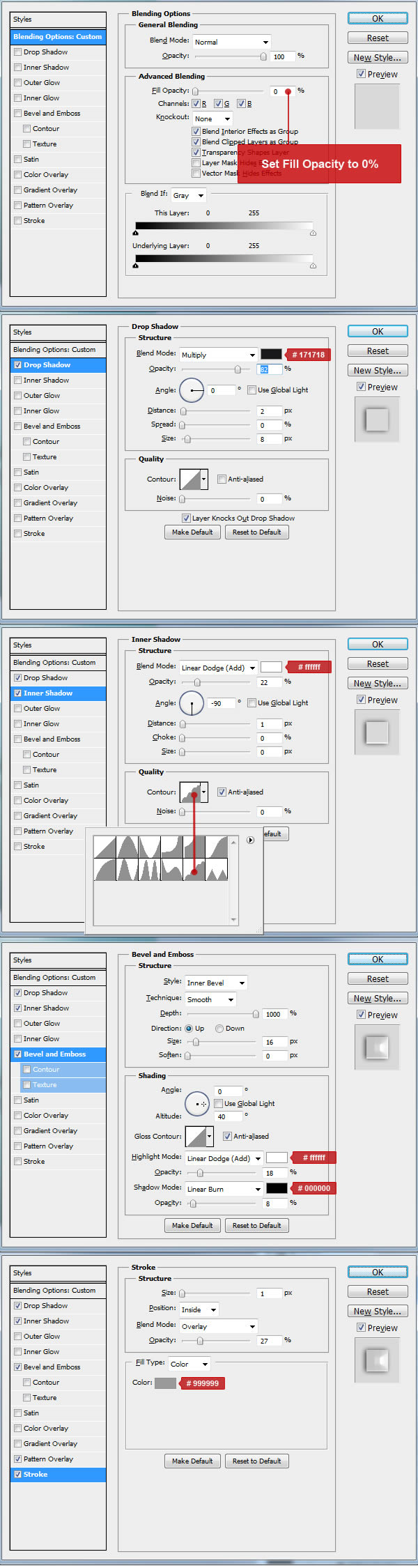
คราวนี้เราจะก็อบอีกเลเยอร์นึงนะ จะเลือกเลเยอร์ตัวอักษร "1" หรือ "2" ก็ได้ กด Ctrl กับ J พร้อมกัน จะได้เลเยอร์ใหม่ ตั้งชื่อเลเยอร์นี้ว่า "3" จากนั้นก็ลบการปรับแต่งตัวอักษรให้หมดเหมือนเดิม ไปที่แถบเมนู แล้วก็เลือก Layer > Layer Style > Clear Layer Style หลังจากนั้นก็เปิด Blending Options และตั้งค่าดังรูป


quote :
✪ Finish เสร็จแล้ว ! ✪

quote :
✪ งานของ จขกท. ✪
งานของ จขกท. ใช้แพทเทิร์นคนละแบบกัน แล้วก็งานชิ้นที่สองปรับสีตรง Gradient Overlay




 เข้าได้ทุกคน
เข้าได้ทุกคน 
 MaeYhing
MaeYhing



























 แล้วก็คลิกที่แถบสี
แล้วก็คลิกที่แถบสี 









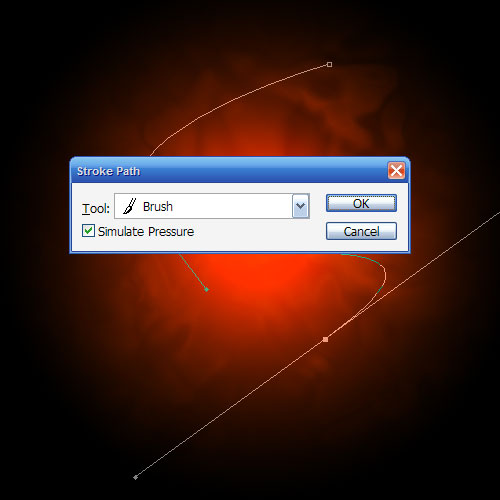
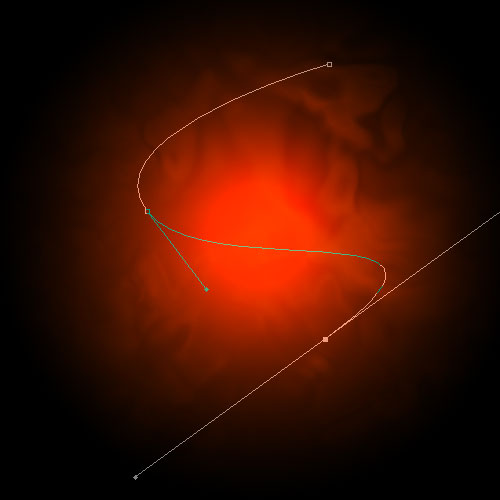
 และเลือกเป็นแบบ Path
และเลือกเป็นแบบ Path 

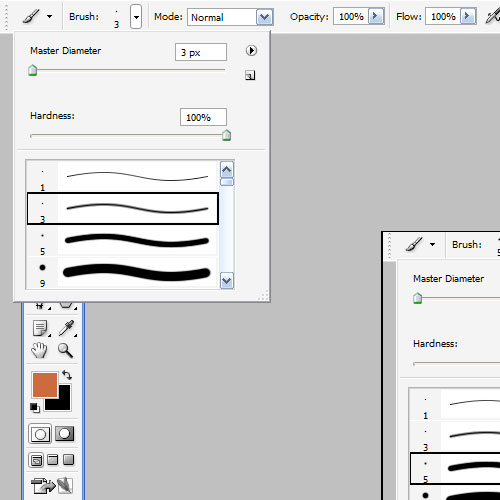
 แล้วเลือกหัวที่เข้มๆ ไม่ฟุ้ง (ถ้า Hardness มากก็จะเข้ม ถ้าน้อยจะฟุ้ง) ในทิวทอเรียลนี้เลือกหัวขนาด 3 แต่ของจขกท.เลือก 9
แล้วเลือกหัวที่เข้มๆ ไม่ฟุ้ง (ถ้า Hardness มากก็จะเข้ม ถ้าน้อยจะฟุ้ง) ในทิวทอเรียลนี้เลือกหัวขนาด 3 แต่ของจขกท.เลือก 9